前から気になってた AWS を使ってWordPressを構築してみた

前々から聞いたことのあるAWSといサービスですが、プライベートではもちろん実務でも使った経験がありませんでした。
触ってみたいなとは思いつつ、VPSを最初から構築するというのは少し億劫…
と思っていた時に、普段業務で使うことの多いwordpress を簡単にAWS上に構築する方法があるとのことで見つけました。
今回は、AWS(Amazon Web Service)のサービスの一つである Lightsail を使って、ワードプレスの構築の方法をご紹介したいと思います。
(だいたい20分くらいでできました。)
そもそも Amazon Lightsail って?
EC2は知っているけどLightsailは聞いたことないという方も多いと思います。
簡単に言うと、最低限の機能がパッケージングされたVPS(仮想プライベートサーバー)です。
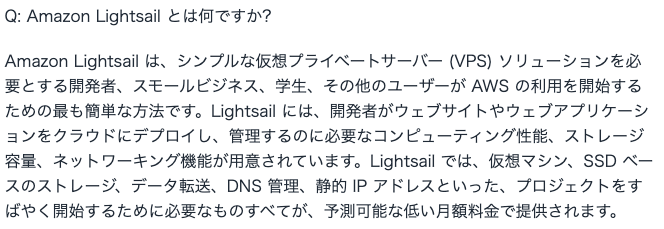
本当にざっくりなので、参考までに公式の『Lightsailとは?』を貼っておきます。

引用元 : https://aws.amazon.com/jp/lightsail/faq/
最初に書いた通りAWS提供のVPSではありますが、Lightsailはwebサイト(サービス)に必要な機能がパッケージングされています。
ですので、一般的なレンタルサーバーを利用する際と同じように、環境がある程度整った状態で制作を行うことが可能です。
サービスページ→ https://aws.amazon.com/jp/lightsail/
構築の流れ
簡単にではありますが、(って言うか簡単なのですが)構築の流れをお紹介します。
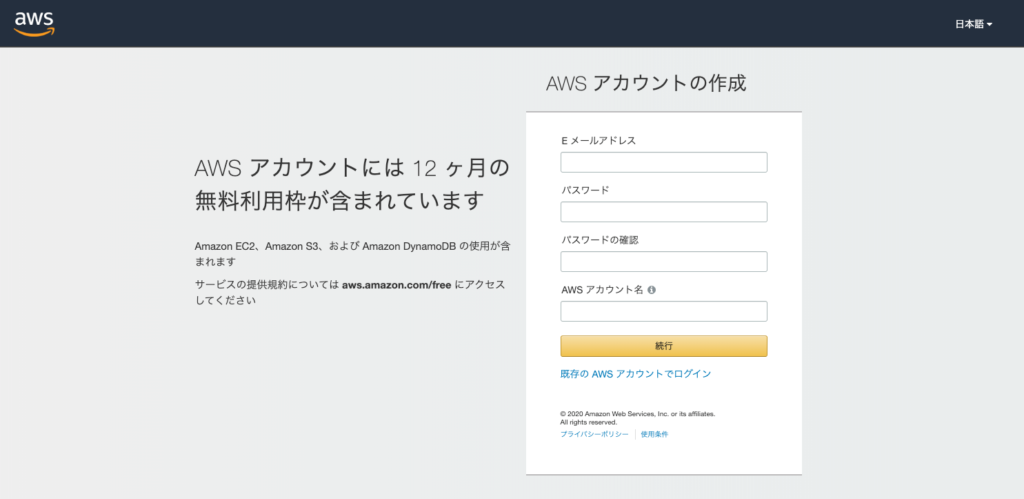
1.AWSアカウントの作成
最初に、公式サイトからAWS用のアカウントを作成します。

クレジットカード等の必要情報を入力し、プランを選択すればアカウントの作成が完了です。
(この部分のキャプチャ撮り忘れました。)
2.インスタンスの作成
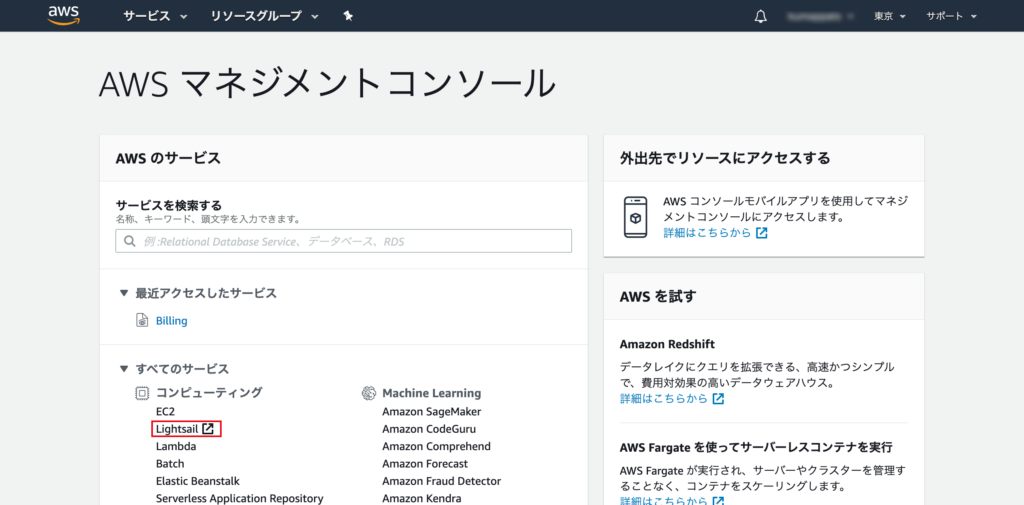
[ コンソールにサインイン ] をクリックし AWSサービスのトップページに移動します。

全てのサービスの中から [ Lightsail ] をクリックします。

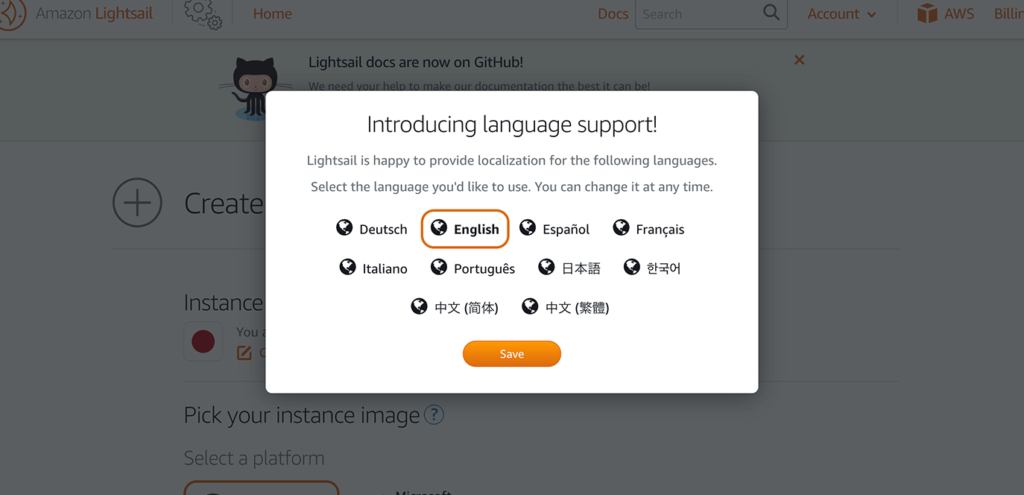
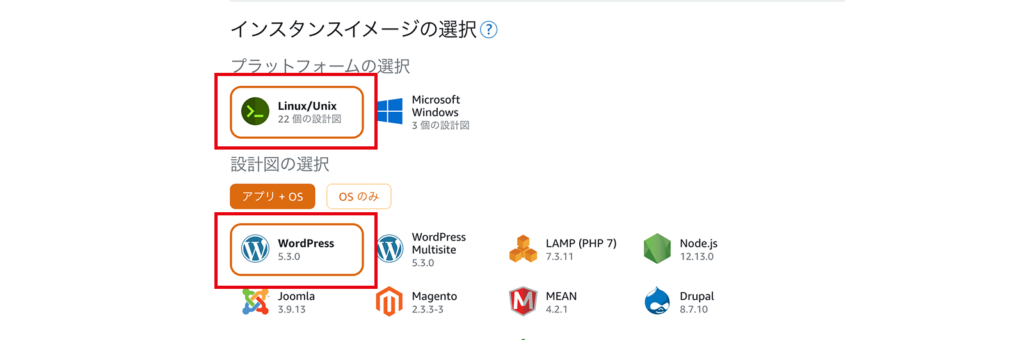
2-1.インスタンスイメージを選択する

プラットフォームを [ Linux / Unix ] 、設計図を [ WordPress ] に設定
2-2.プランを選択する

仕様別で様々なプランが用意されていますが、今回はサンプルなので一番安価なプランを選択します。
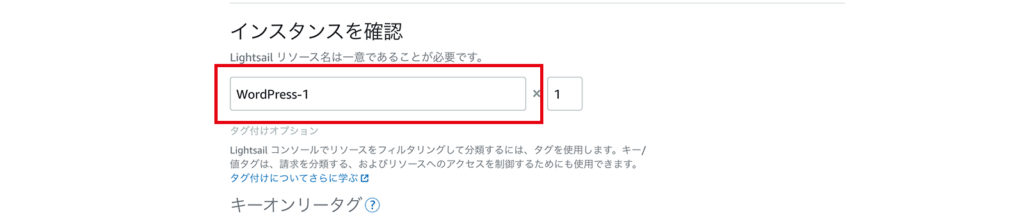
2-3.インスタンスの識別名の設定

枠内に自分のわかりやすい名前をつけます。(管理用の名前なので、何かと同じでないとだめ。とかはないです)
そのままでも問題ありません。

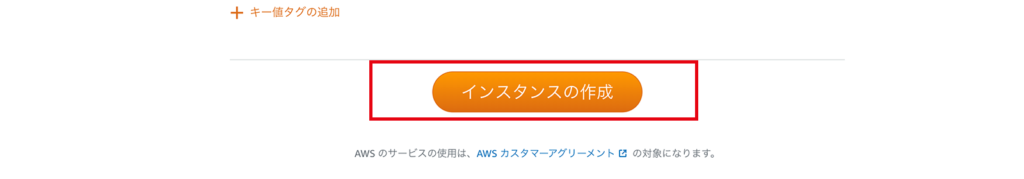
全ての項目の設定を終えたら、インスタンスの作成をクリックします。
ブラウザが少し考えたのち、ホームに戻ります。
トップに作成したインスタンスが表示されていますね。

赤枠内の部分が実行中になれば、使用が可能です。
(今回はいきなり実行中になりましたが、保留中?準備中?になっていることもあるようですので、その場合は少し待ちます。)
3.ネットワークの設定
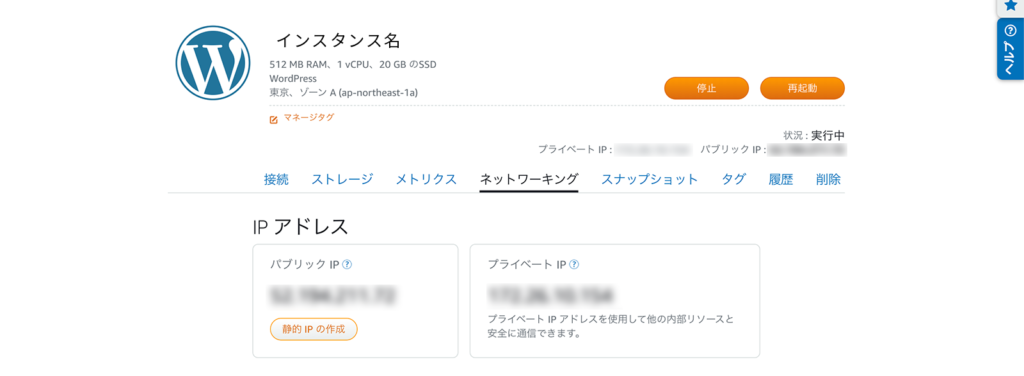
作成したインスタンスが実行中変わったら、先ほど作成したインスタンスをクリックして詳細画面に飛びます。
詳細画面に移動したら、ネットワークタブに移動します。

最初からパブリックIPの設定がされていますが、こちらは変動するため、固定用の静的IPを作成します。
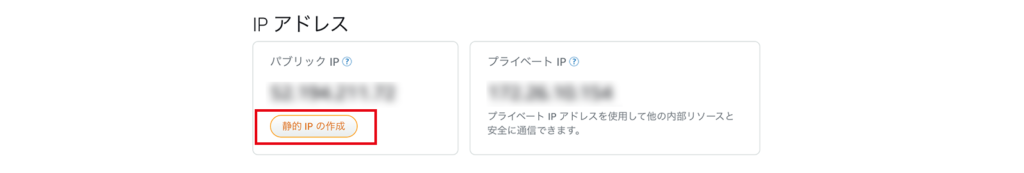
[ 静的IPの作成 ]をクリックすると、静的IPの作成画面に遷移します。

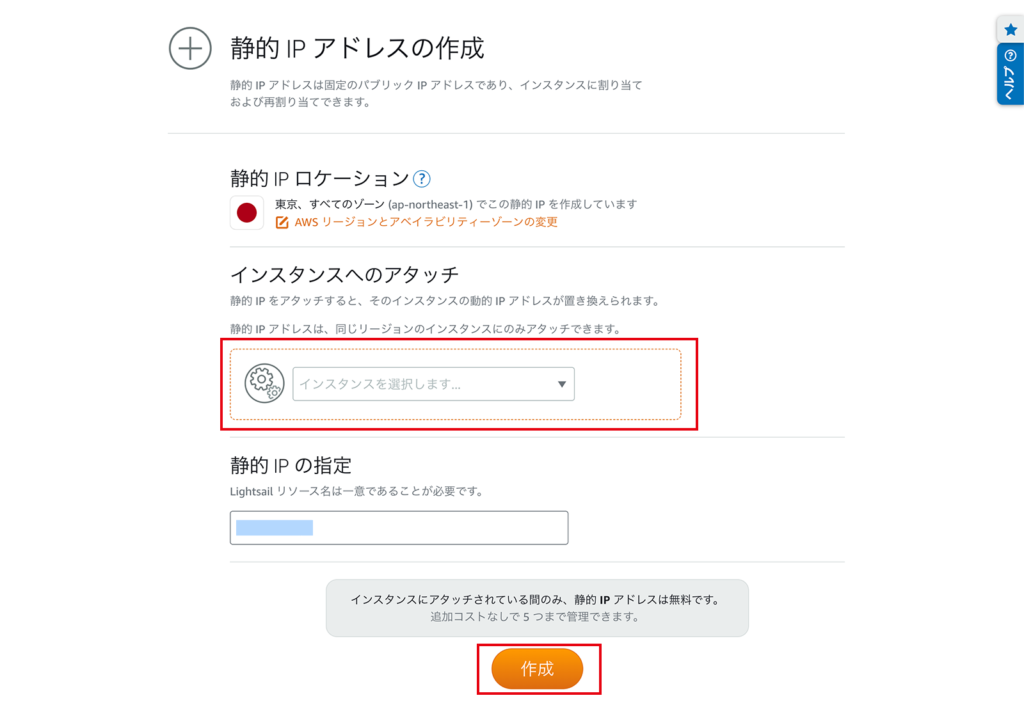
インスタンスへのアタッチの箇所で作成したインスタンスを設定し、[ 作成 ] をクリックします。

トップに戻り、『静的パブリックIPアドレス』の表示がされていれば、設定は完了です。

インスタンスの作成が終わったら、WordPressを触っていきます。
WPの設定
WordPressの設定を行うにはログインをして管理画面に入る必要がありますよね。
ここまででそういった設定はしていませんが、インスタンス作成時にログイン用パスワードを自動で設定してくれてますので、それを取得します。

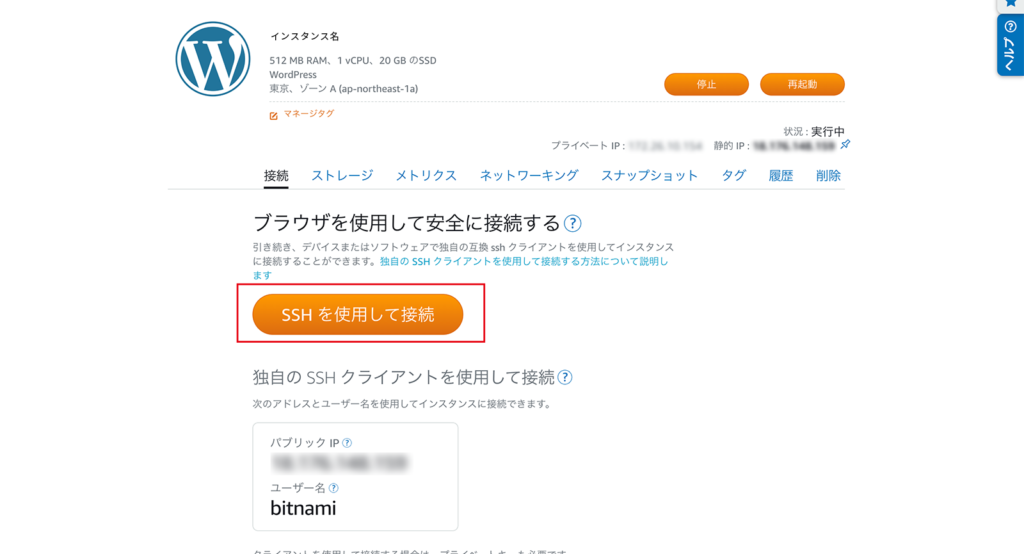
詳細画面内の接続タブにある [ SSHを使用して接続 ] をクリックします。

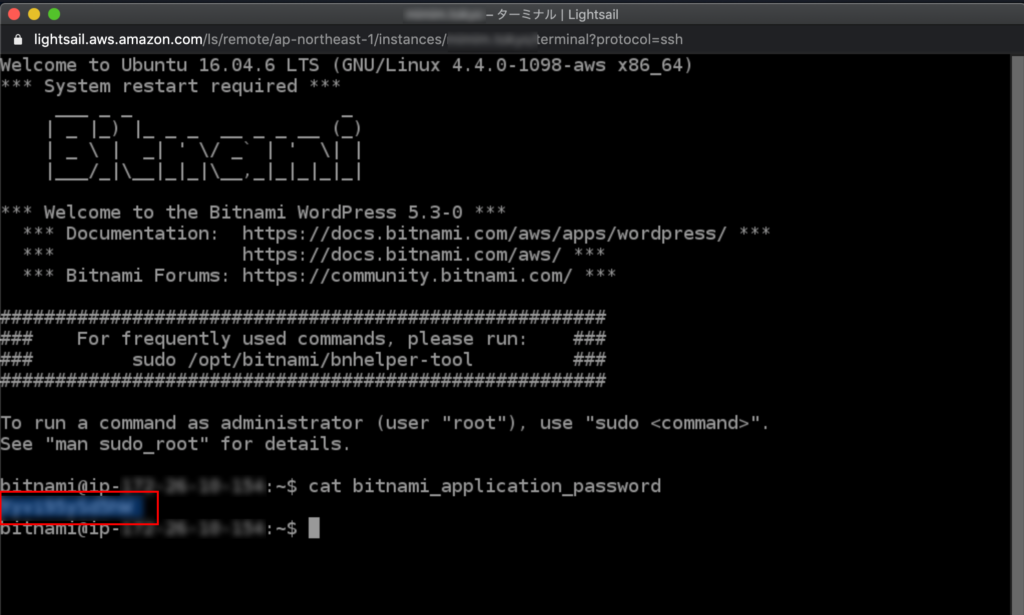
クリックすると専用のコンソール画面が出現しますので、下記のコマンドを入力してパスワードを表示させます。
$ cat bitnami_application_password
入力後用意されていたパスワード(赤枠内)が表示されますので、控えておきましょう。
WPログイン
ドメインとの紐付けがされていない状態なので、この段階では静的IPを使用してアクセスします。
静的IP/wp-admin
にアクセスし、ログイン画面で
Username : user
Password : 先ほど控えたパスワード
を入力します。

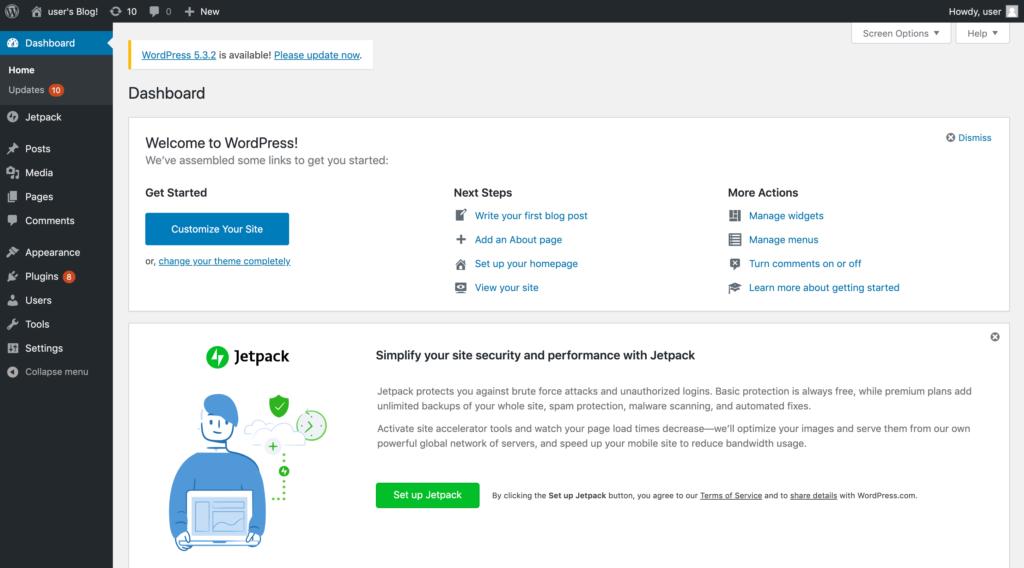
正常にログインができ、ダッシュボード画面が表示されれば完了です。
おわりに
今回はWordpress構築までの流れをざっくりご紹介しました。
が、この後には
- WP更新や言語などの基本設定
- 独自ドメインの設定
- SSLの取得・設定
- その他運用に関わる設定 etc…
などなど、まだまだやることがたくさん残っています。
レンタルサーバーならコントロールパネルだけでで完結できることも、Lightsailは一応VPSなので時間を咲いて設定することになります。
(ログイン画面の右下にいたbitmaniのロゴを消すのにもコマンドを使用しないといけません)
しかしながらかなり普及しているサービスですので、いろんな方が様々な記事を出されています。
参考がたくさんありますので、意外とサクサク進むかもしれませんね。
ちなみに、Lightsailで一通り運用して、もっと拡大・拡張したくなったらEC2にアップグレードもできるみたいです。
以上、Amazon Web Service Lightsail でのワードプレス構築についてでした。
-
前の記事

【ほぼカードサイズ】abrAsus(アブラサス) 小さい財布 2020.03.22
-
次の記事

PD対応 ミニマルだけどハイコスパ USB Type-C対応の RAVPOWER 90w 充電器 2020.06.05